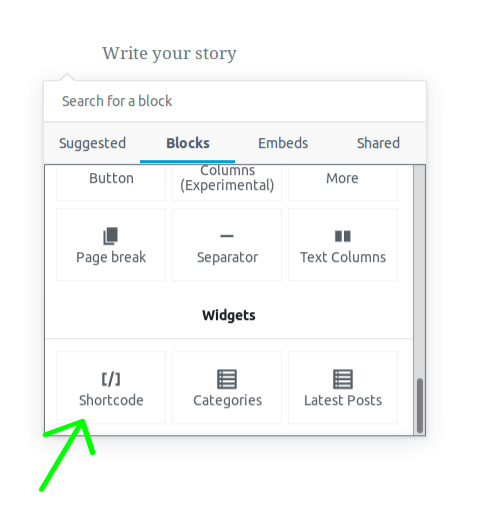
WordPress shortcodes make it easy to add complex code to the pages. Since the new boss is waiting and we are inside and out getting accumulated with the new editor, it is basic to guarantee that the code that was available as shortcodes should now be given to the customers as blocks. Changing over the shortcodes to blocks makes it more visual and much less complex to use. It furthermore gives the customers a better experience as they don’t have to remember all the shortcode limits or keep suggesting the docs as they set up their objections. Refer to shortcode to Gutenberg block.
Changing over the shortcode to Gutenberg block is truly basic, yet it requires a beginning plan to create the blocks.
The underlying advance is the headway atmosphere. The WordPress documentation here gives a lot of information on setting up the basic JS build https://developer.wordpress.org/block-administrator/instructional activities/javascript/js-manufacture/ course of action.
This course of action is almost comparable whether you are starting to form another module or adding Gutenberg to a current module. At the point when the course of action is done, the opportunity has arrived to collect our block that will work rather than the shortcode. You can set up the hidden JS gather, you will at present have the envelopes/src and/work in your modules root coordinator. The src coordinator will hold the sum of your block code. It is ideal to make another coordinator block in the root envelope of your module for all the block related limits. This will keep our squares code discrete.
Since you expect to make various blocks in the Business Directory module, you make envelopes inside the src block. The business_directory_block and the logo_gallery_block have the code for the different blocks. Making an envelope for each block is more brilliant to keep the code secluded and less confused.
Each envelope has an index which joins the real block code. Since wordpress group will look for your block code in the/src/index.js report, we need to add the index.js records for each block here.
Analyst Controls
The adjust work has the admin controls for the square credits. These controls can be used to change the shortcode credits. The block code shown above shows multiple credits with the ultimate objective of this post. The real shortcode has substantially more limits.
There is a decision to pick the association which chooses the amount of segments for the expert posting plan, a choice to pick in any event one arranges (which are custom logical orders for the present circumstance) and a decision to confine the amount of associations per page.
The setup and the per page options are clear dropdowns which pass the picked decision to the shortcode work.
The attribute in the shortcode is the place where you can pass diverse groupings disconnected with a comma. To give the choice to pick various arrangements, we need to have a display. ServerSideRender uses the blocks return to work. Since we are passing credits to the ServerSideRender, we need to enroll the square and its attributes in php. Know more about shortcodes in Gutenberg.
Checkout latest WP themes on our website and get premium themes at great discounts. Also, you can buy all themes at just $99 only.